Webforms may only be created/edited by group managers and moderators.
As a manager or moderator of a group you can post web which will show up in the activity stream and can then be embedded in panel pages of your group.
Create Webform and add components
 |
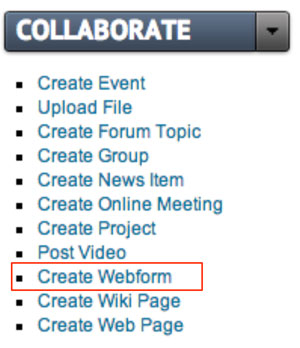
1. Use the "Create Webform" link in the "Collaborate" toggle menu beneath the left sidebar menu in your group.
|
 |
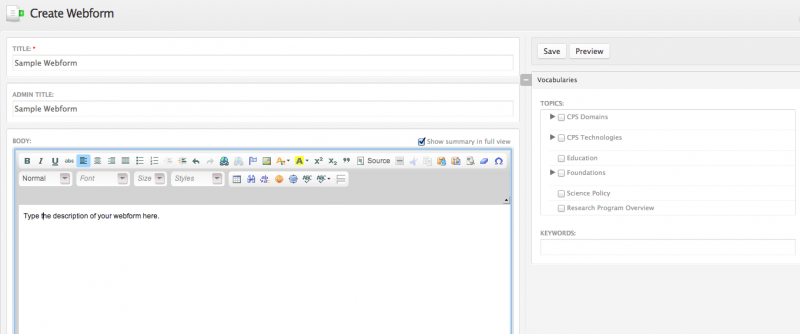
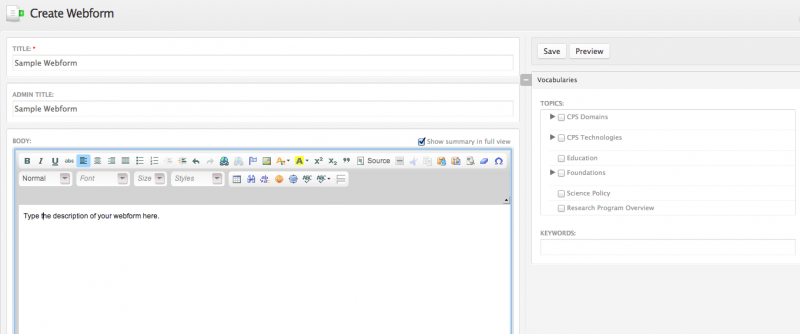
2. This will launch a rich text editor where you can type the title of your webform, add a description, and checkmark vocabularies
(in the column to the right of the text window). |
 |
There is an area beneath the rich text editor that has settings for your webform. (Refer to screenshot)
Click on the links in the gray boxes to navigate to the area you wish to edit.
Notifications: set whether members will be notified when you post or edit your webform.
Groups: Select which groups to which your webform will publish. By default the webform will publish within the group in which it was created. Check the box next to "Public" if you want it to be publicly available in the CPS-VO Repository.
Publishing options: Gives you the option to publish or unpublish your webform by clicking a radio button. If the webform node is left unpublished, only the node author will be able to view the content.
URL path settings: Optionally specify an alternative URL by which this node can be accessed. For example, type "about" when writing an about page. Use a relative path and don't add a trailing slash or the URL alias won't work.
Revision information: If you log back in to edit your webform you can use this field to document your revisions.
|
 |
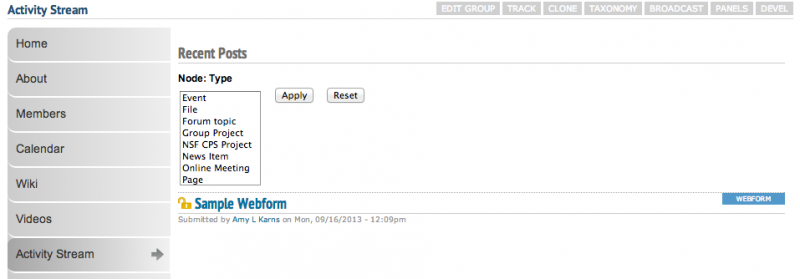
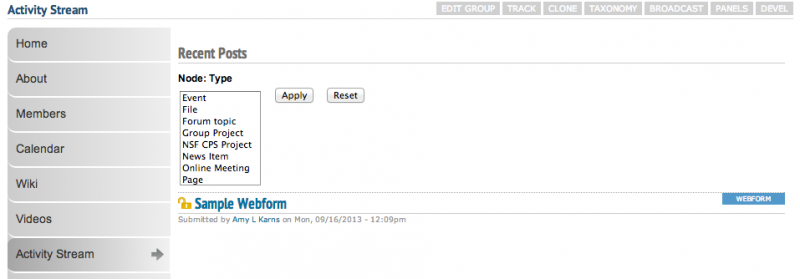
When you click the "save" button (shown above), your webform will show up on the "Activity Stream" page of your group by default. |
 |
You may later need to reference the node number of your webform for other uses in the portal. The node number of your page is at the top of the browser page in the URL window. If a custom URL was set, you can find the node number by clicking the edit button at the top of your page.
|
 |
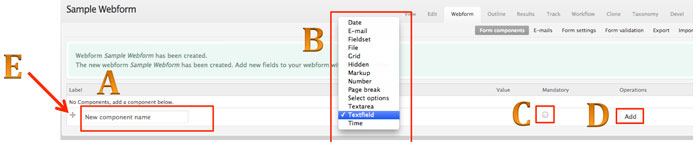
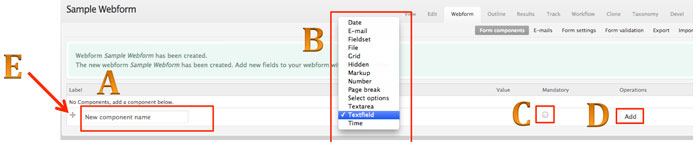
3. Next you will be then be taken to the webform component editor (shown below).
A.Type the "label" of the component.
B. Select the type of component you want to add via the “Type” selection menu.
C. Select "Mandatory" to make this a required field.
D. "Add" the field to your webform and further define your settings for each component type.
E. Use "drag tool" to reorder form components.
|
Types of Components:
- Date: Inserts a drop-down menu for user to select a month/day/year. Optional calendar selector is also available.
- Email: A field where user can enter their email address
- Fieldset: A boxed field that contains a description and a title
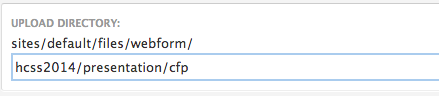
- File: A place where user can upload a file.
 |
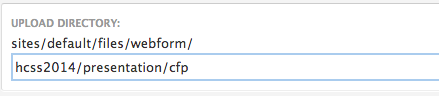
*NOTE: Create a custom directory by typing a path similar to the one below. This identifies attachments with the webform. |
- Grid: a series of questions and options with radio button selectors
- Hidden: This gives you the option to insert variables or notes which users cannot see.
- Markup: This allows webform creator to enter text in multiple colors and font styles.
- Textfield: You can collect lengthier responses from your users by creating "textarea" fields
- Number: Creates either a dropdown menu or a text area with predetermined low and high integers.
- Page break: Allows you to split your webform into 2 pages.
- Select Options: Makes a list of options with radio buttons.
- Textarea: You can collect lengthier responses from your users by creating "textarea" fields
- Textfield: A one line field for user to enter text.
- Time: A dropdown hr/minut/am/pm selector
Each component will have further option settings (upon clicking the "Add" button) which are defined by hover text in the editing area.
The sample form images below display these components in order as the user would see them.
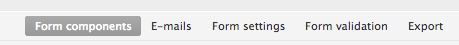
After configuring the webform components, you will need to configure notification emails, confirmation landing page, webform validation and access policies. These options are located in the secondary tabs at the top right of webform configuration page.
Configuring Notification Emails
You can configure the webform to send a submission receipt for each entry received. This may be useful to notify the user of successful webform submission. It can also be useful for letting webform administrators know a submission has been received.
Typically two notification emails are configured for each webform.
- The first is the email address (or multiple addresses) of the webform administrators.
- The second will be the submitter's email address as they typed it in the "email" field on the webform.
*NOTE: You must include at least one email component field in the webform to enable this function.
 |
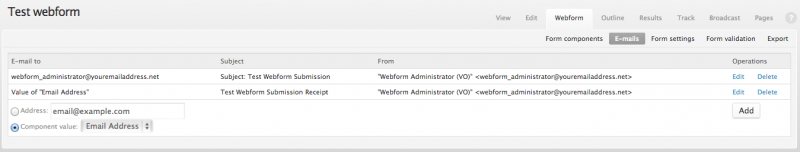
To get to the configuration settings:
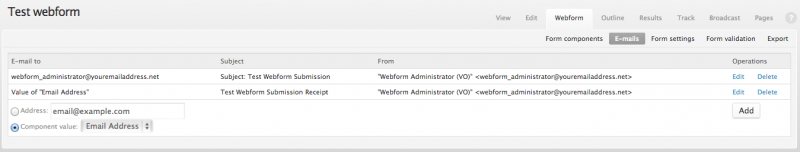
- Select the gray tab labeled "E-mails".
- You can enter an email address into the text box, or select component value "Email Address". The dropdown box next to component value is populated by any email field(s) that have been configured in your webform. Select from the dropdown menu which email field should receive submitssion notifications.
- Click the "Add" button to the far right.
|
 |
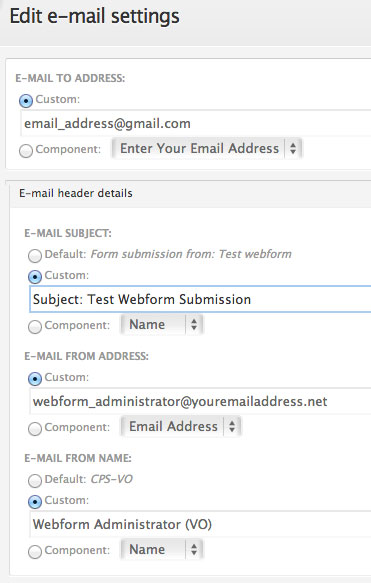
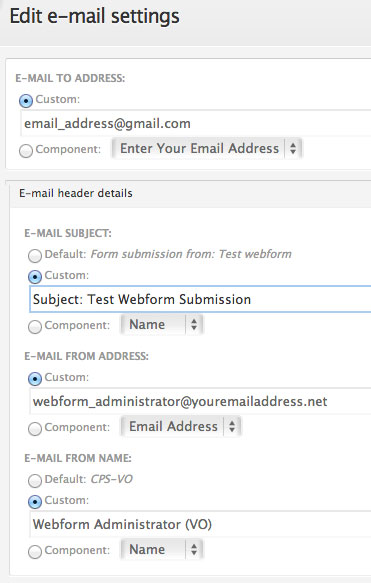
After clicking the "Add" button, you will be taken to a page where email settings can be configured.
Email Address:
The Email To address has already been configured in the previous step. You may choose to change it if necessary.
Email Header Details
- Email Subject can be set to "Default", "Custom" or "Component".
- Default sets the subject of your email to "Form submission from: Name of your webform"
- Custom allows you to set the subject of your email.
- Component allows you to select a field from the form via a dropdown menu.
- Email From Address can be set to "Custom" or "Component". Custom allows you to enter an email address. "Component" may be used if you want it to go to an email address the user enters into the webform.
- Email From Name "Default" is CPS-VO. A "Custom" name can be typed or a "Component" may also be used if you want it to use a name the user enters into the webform.
|

|
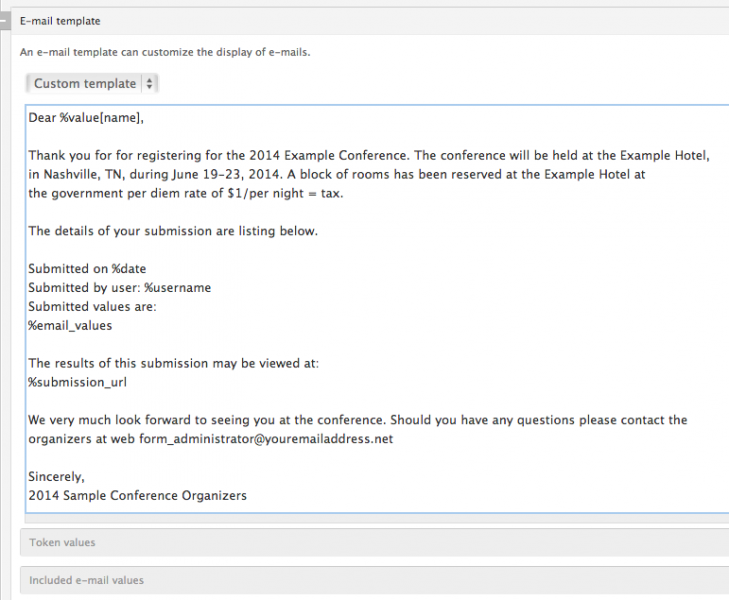
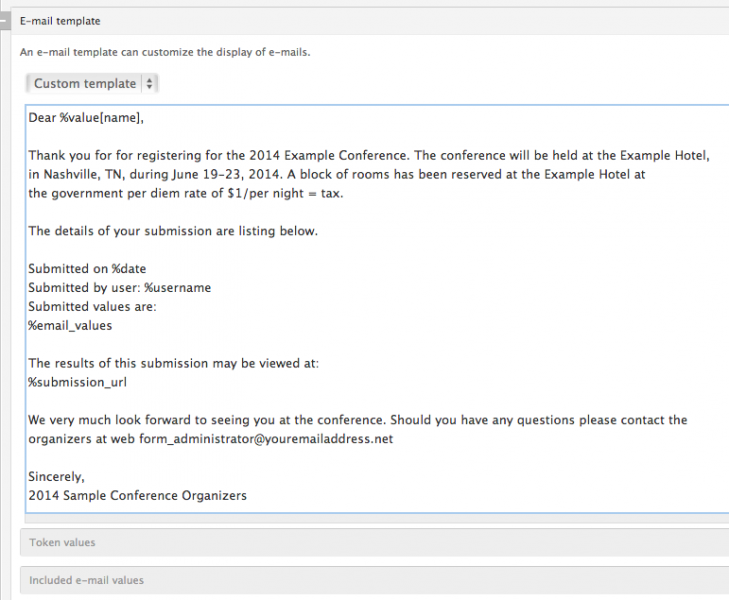
Email Template Settings
A default email template already exists in the Email Template window. However, you can customize the message to suit your needs.
Left is an example of custom elements added to the template. Values can be found by expanding the token values section beneath the template.
A token value was used in the custom template below to populate the user's name (Dear %value[name]).
|
 |
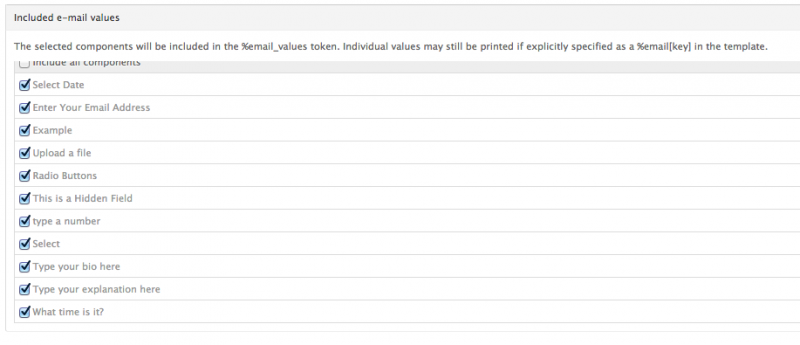
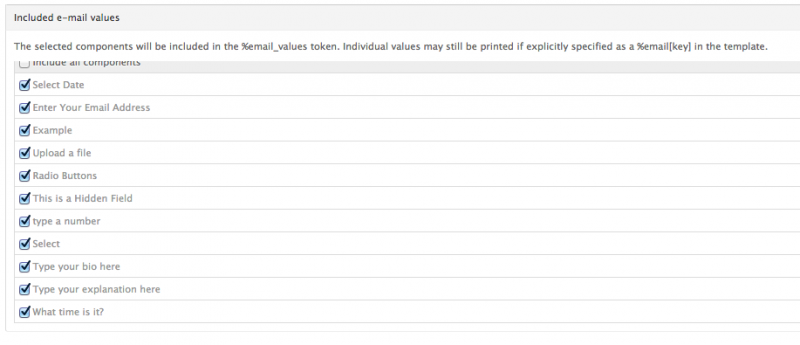
Included E-mail Values
All of the webform field components are listed in the expandible section called "Included e-mail values" with checkboxes next to each value. All components will be included by default in the notification email. You may choose to deselect components you wish to be excluded from the email.
|

|
Click the "Save e-mail settings" button to save your changes and go back to the previous page where you can set up more email notifications if desired. |
 |
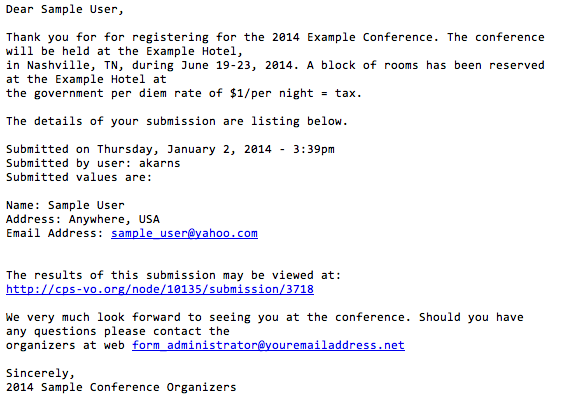
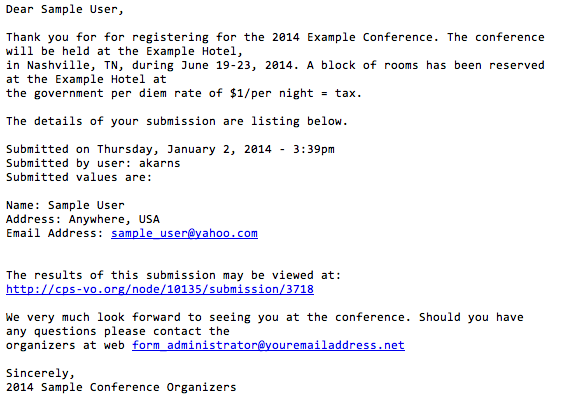
An example of a notification email. |
Configuring Form Settings
The "Form Settings" tab will take you to a page where you can choose a landing page, set submission limits, and choose access policies.
Submission Settings
The submission settings section contains a text editor where you can type the confirmation message the user sees on the landing page. After typing the confirmation you will configure the landing page URL, limit the number of times the webform can be submitted (globally or per user), and close the form when necessary.
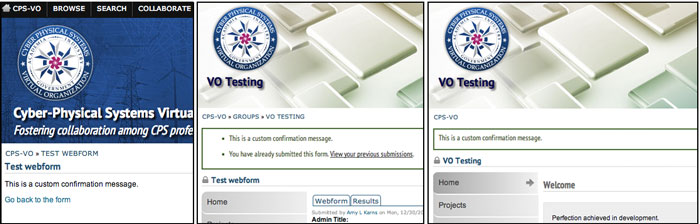
Landing page option with confirmation message
The webform user will be taken to a landing page after submitting the form. You may choose (three options shown in image below) where the user is redirected.
- Confirmation Page - Sends user to generic CPS-VO.org confirmation page.
- Custom URL - Redirects the user to a custom page (most usually the group home page)
- No Redirect - Reloads current page.
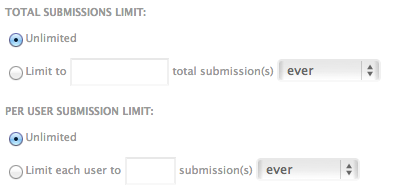
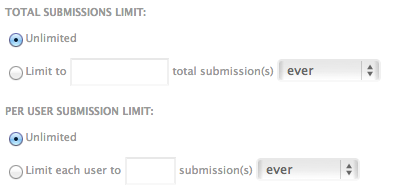
Submissions Limit

|
Limit the number of times the webform can be submitted globally or on a per-user basis by clicking the desired radio buttons and/or typing a number in the text box. |
 |
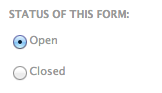
Status of this Form
After your submission period has ended you can close the form (or reopen it) with the radio button settings.
|
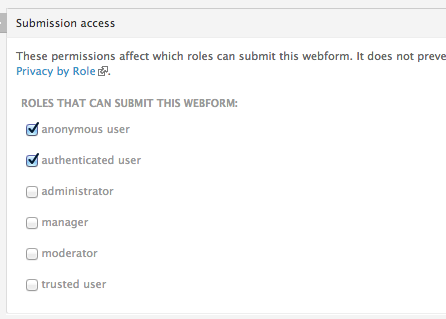
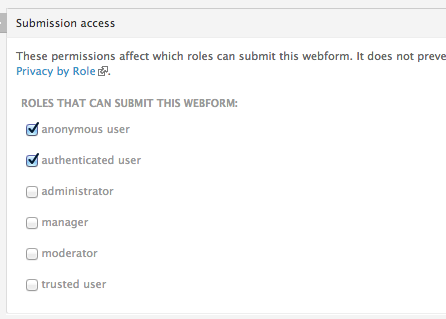
Submission Access
 |
Select which user roles are able to view and submit the form. Note: Only authenticated users (CPS-VO members) are able to edit their submissions. |
Configuring Form Validation and Access Policies
This tab will take you to a section where you can add validation rules to individual fields on the webform.
The following validation rules are currently included:
• Numeric values (optionally specify min and / or max value)
• Minimum length
• Maximum length
• Minimum number of words
• Maximum number of words
• Equal values on multiple fields
• Unique values on multiple fields
• Specific value
• Require at least one of two fields
• Require at least one of several fields
• Minimum number of selections required
• Maximum number of selections allowed
• Exact number of selections required
• Plain text (disallow tags)
• Regular expression
• Must be empty (Anti-Spam: Hide with CSS)
• Words blacklist
• Must match a username
One example of this feature would be:
- Specific value(s)
- Verifies that the specified component contains a defined value (select, textfield, textarea, email, hidden, select)
This feature would be used (for example) when a code is required to submit the form. The webform can then be viewable by anonymous users, but can only be submitted by users who have the code.
Export the Webform
 |
Clicking the export button will prompt a download of the PHP code generated to create the form. |
Access Webform Results
 |
- Navigate to the webform.
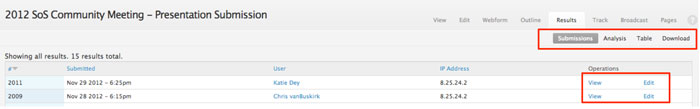
- Click on the tab at the top labeled "Results".
|
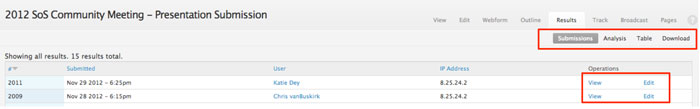
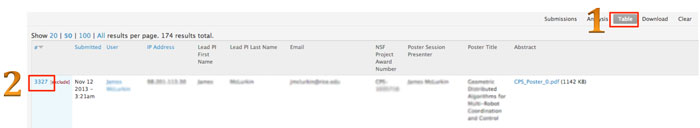
You will be taken to the submissions results section which lists the submission number, date submitted, username, and IP address. You may view and edit individual entries.
 |
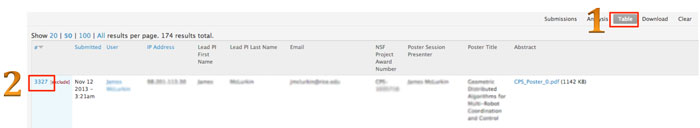
Secondary tabs at the top right include analysis, table, and download.
- Analysis views how completely the form was filled out by each user.
- Table shows the populated fields of the form in table format.
- Download gives you the option to export the table in an excel spreadsheet.
*Note that this does not download attached files... only the values of the fields.
|
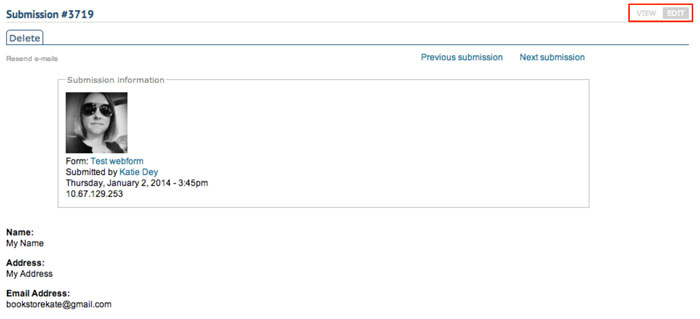
View/Edit Individual Submissions
It's easiest to access individual results from the "table" view. Click on the submission number on the far left of the column. That will take you to their individual submission where you can edit the submissions if needed.
 |
- Click the "Table" tab
- Click the submission number to the far left.
|
 |
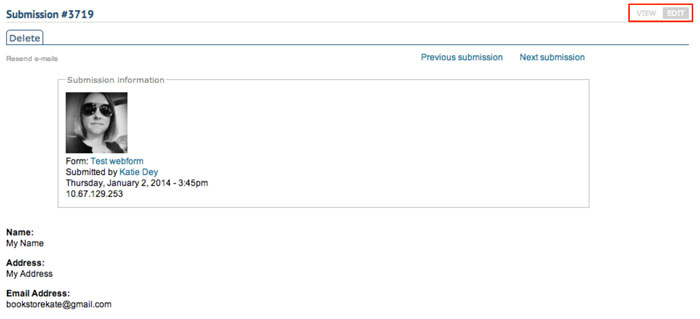
This will take you to a window where you can view and edit the individual submission. |
Edit the Webform
 |
- Navigate to the webform.
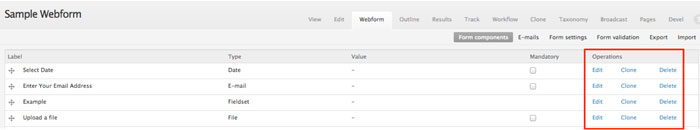
- Click on the tab at the top labeled "Webform".
|
 |
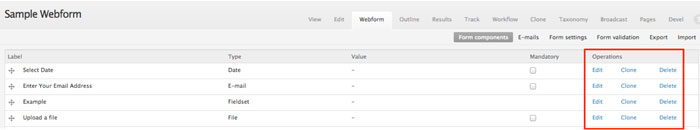
This will take you into the component panel where you can edit or delete components via the links to the far right of each component title.
|

Webform Check List
 Does your webform have a description?
Does your webform have a description?
 Is your webform published?
Is your webform published?
 Is your webform public or is it private to your group?
Is your webform public or is it private to your group?
 Have you created all the components you need?
Have you created all the components you need?

Are the necessary components set as mandatory?

Have you configured notification emails to go to the user and also to the form administrator?
 Have you configured the confirmation landing page?
Have you configured the confirmation landing page?
 Have you configured the submission access rules?
Have you configured the submission access rules?
 Does your webform need an access code? Has one been configured?
Does your webform need an access code? Has one been configured?

Have the necessary users been granted permissions to view the webform results?
 Video example
Video example 

 Video example
Video example Video example
Video example






![]() Does your webform have a description?
Does your webform have a description?![]() Is your webform published?
Is your webform published?![]() Is your webform public or is it private to your group?
Is your webform public or is it private to your group?![]() Have you created all the components you need?
Have you created all the components you need?![]()
![]()
![]() Have you configured the confirmation landing page?
Have you configured the confirmation landing page?![]() Have you configured the submission access rules?
Have you configured the submission access rules?![]() Does your webform need an access code? Has one been configured?
Does your webform need an access code? Has one been configured?![]()